Visualize systems, products, and components in an interactive 3D application
Deployment Method:
PC
Deliverables:
Application build, 3D modeling & animation, UI/UX, QA testing
Problem:
The Raytheon trade show and business development organizations needed an up-to-date and modern looking product explorer to use at events and trade shows around the world. It needed to be easy to use, intuitive, and eye catching while providing opportunities for cross-selling of products from 4 different business units within the company.
Main Data Points:- Legacy product was technically outdated, not in brand, and hard to use.
- The company needed a product that could scale and include not only individual items and compontnets but large systems consisting of multiple products.
- The legacy product was hard to update and regular content changes were quickly becoming cost prohibitive and time consuming.



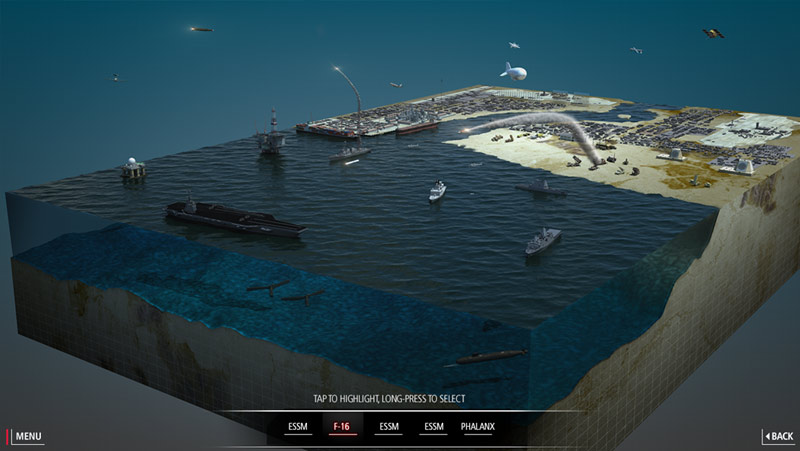
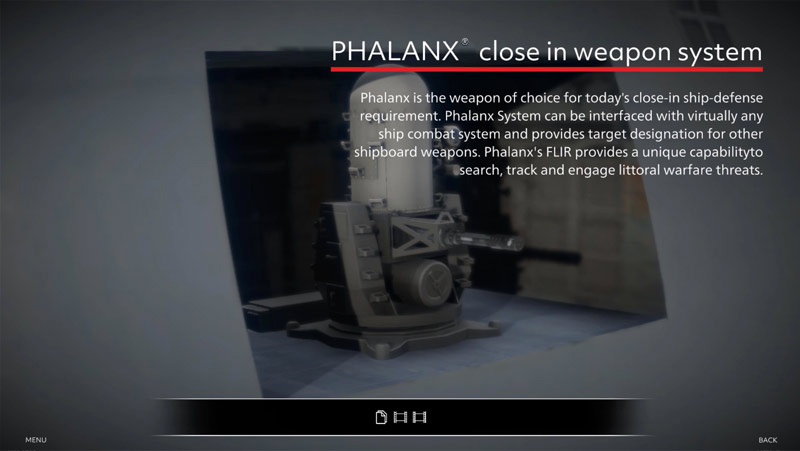
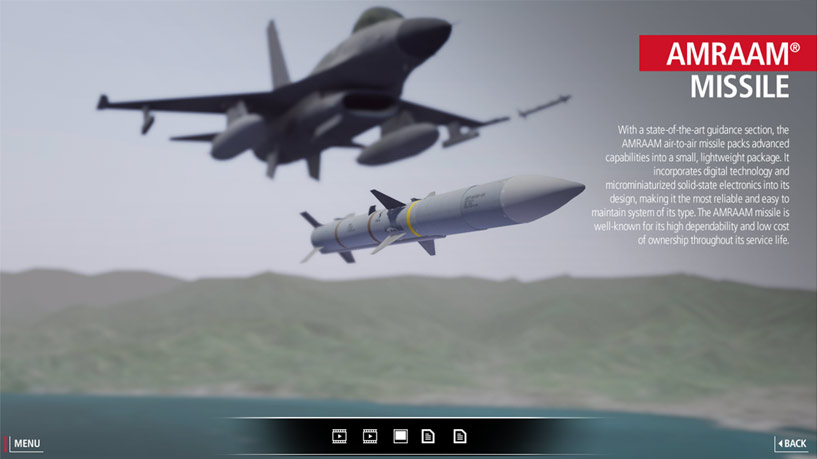
Bottom: Capture of Raytheon product from RISE.
Objectives:
- Create a product that users could leverage to present complex concepts of Raytheon's systems or individual products and their components in a streamlined and intuitive way.
- Create a product that allowed our users to quickly and efficiently brief attendees as well as show additional multimedia elements such as photos, videos, animations, and product datasheets.
Business Goals:
Increase awareness of the Raytheon brand:
Research and data pointed to the fact that many people in the aerospace industry perceived Raytheon as behind the times technologically and overly stale in its brand. The communications organization needed help to push current demonstration technology to convey the opposite.
Drive a one-company vision:
As directed by the company CEO, business development and communications needed a better way to help cross-sell and inform attendees of products developed by different business units within Raytheon. With our improved solution, a user could brief their customer or attendee and easily identify other products that existed as part of the overall system offering. This allowed the user to build more interest in that solution and instead of having to move the presentation to another area within the show space (typically breaking the momentum of the discussion), the presenter could easily pull up all relevant information on a single screen without having to break continuity.


Constraints:
Scope:
Project scope widened and had to be prioritized for the application to be successful beyond the initial need. Because of the number of products and associated media artifacts needing to be included, we devised a scalable and re-usable architecture to quickly grow our product representation with the added benefit of future development costs being minimized.
Cost:
Correlating directly with the scope change, because of how information was to be presented we needed to account for new production cost variables such as 3D model creation, optimization, and overall back end architecture build.
My Role:
I led the Product Design efforts as well as the Project Management aspect of this project (of course with help from many others from an interdisciplinary team). Additionally I collaborated and worked with cross-functional business partners from Engineering, Business Development and Communications organizations.
Main tasks:
- Customers Insights & Ideation
- Building the Project Vision & Strategy
- Planning and Scope Definition
- User Interface & User Experience
- Motion & Interaction Design
- Prototype Development
Design Process:
Definition • Research • Analysis • Design • Validation
Product Definition: Stakeholder kickoff meeting with interviews to understand business goals, value propositions, and conduct an initial brainstorm of concepts as well as define what success would look like.
Research: Conducted in-depth interviews with our business partners and a sub-set of employees to identify options for product deliverables as well as how to address the business objectives. At the same time we conducted competitive research to see what technologies/tools were being used and developed by competing external digital agencies.
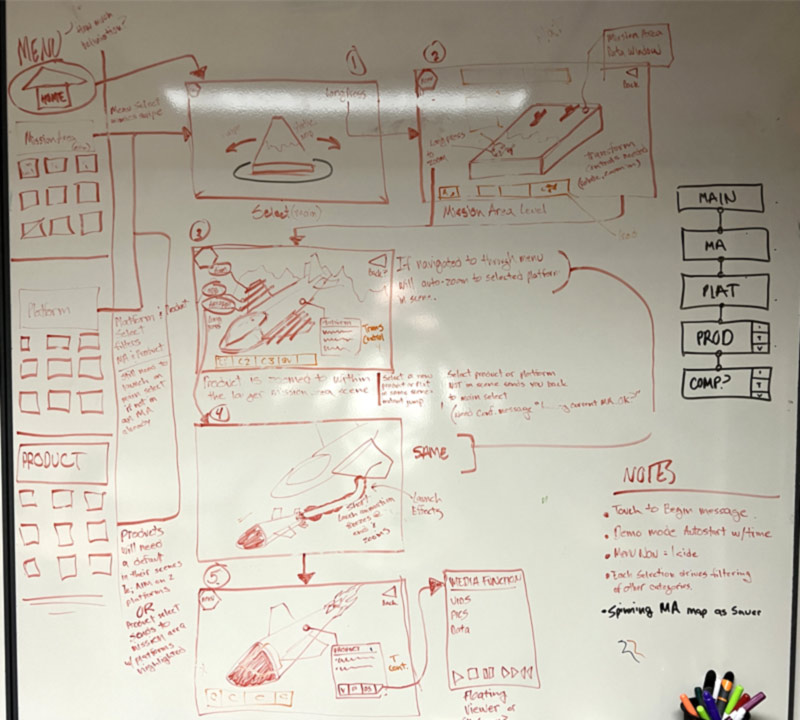
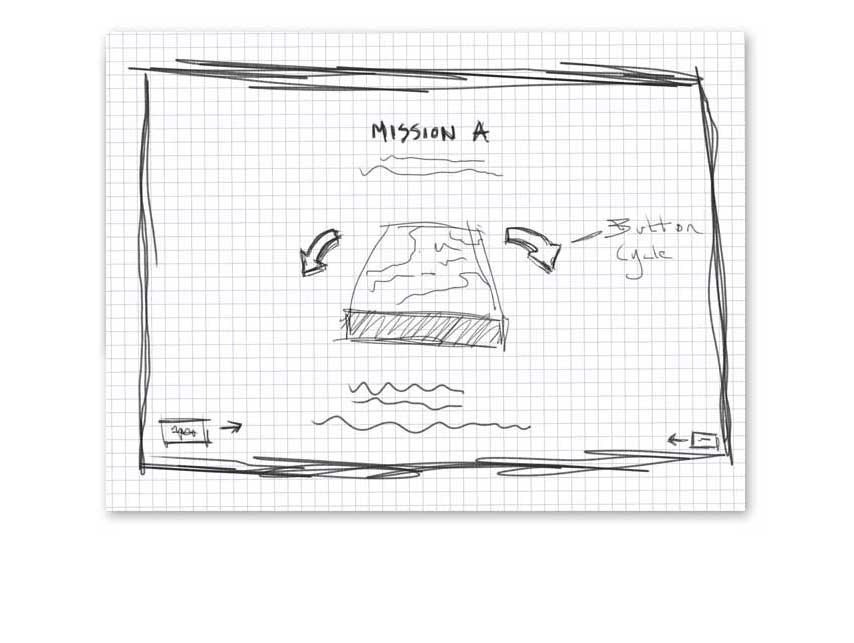
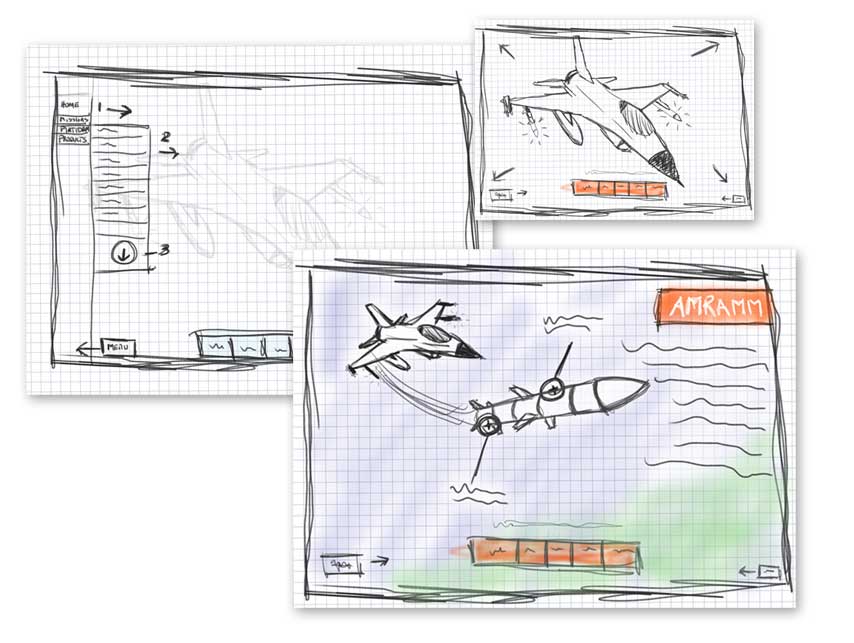
Analysis: We identified 2 personas to include consisting of company employees and general users or attendees of the trade show. We developed a user flow to understand how to best outline product functionality and storyboards were developed to help visualize and plan for the design phase as well as inform key stakeholders throughout the process.
Design: Working closely with Engineering and members of other creative disciplines we defined the Information Architecture, devised a scalable Code Architecture, developed Wireframes, developed Prototypes, and applied design our Design Systems.
Validation: Conducted usability tests of prototypes with stakeholders and used web surveys along with questionnaires and interviews to verify design and UX decisions, making adjustments along the way.



Closing Thoughts and Next Steps:
This project was a huge success in that it was the foundation for new product offshoots that were used in singular business capture efforts as well as a concept for a more in-depth real-time simulation of a production facility experiencing automation issues. The project also led to a patent submission for the way in which the application could scale with limited developer resource needs thus reducing build cycle times and allowing for limitless additions of content while retaining necessary hierarchies.
Possible next steps:
What would be a likely next step in the evolution of this product would be to take the content into a VR or AR environment to allow the user to feel more immersed in an experience and leave them with a lasting impression.
Credits / Collaborators
With a special thanks to:
Josh Regnier: Content Organization / 3D Model Optimization / Public Release Submission Process
Stephen Edwards: 3D Model Support
Kyle Willson: Software Engineer
Adam Overbey: Brand Approvals and Art Direction
Michael Caccamise: Copy Editor and Writer
Brent White: Trade Show Manager / Partner
Contact
Location:
Tucson, Arizona
Email:
kerry.p.dinsmore at gmail.com
Call:
+1 520.390.3536