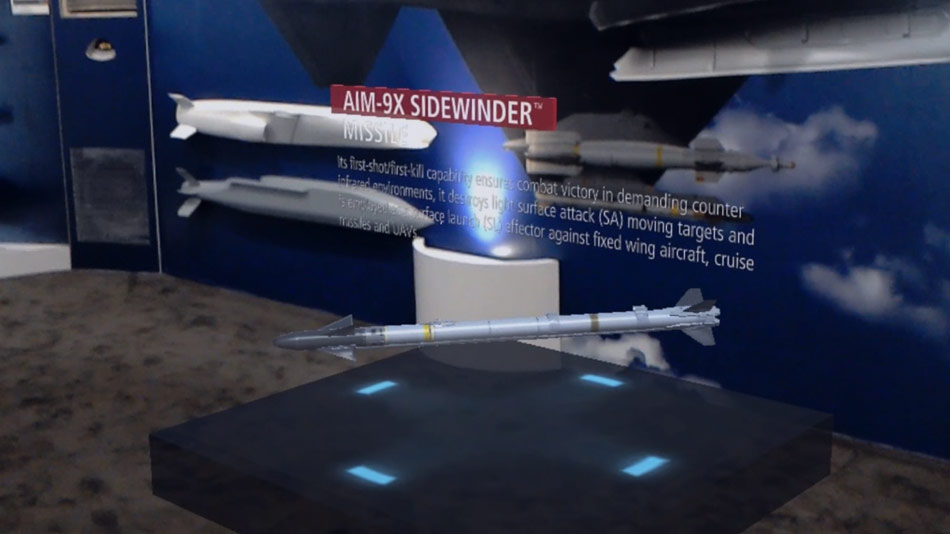
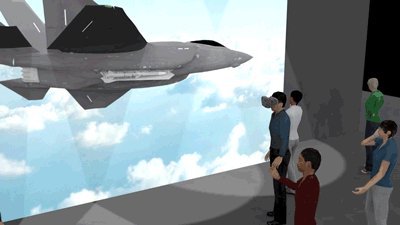
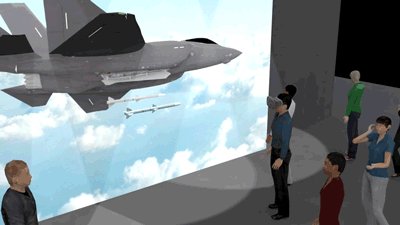
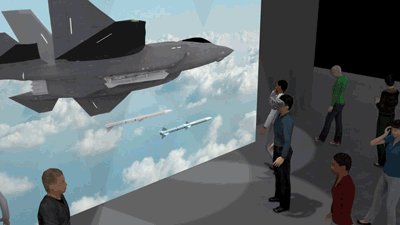
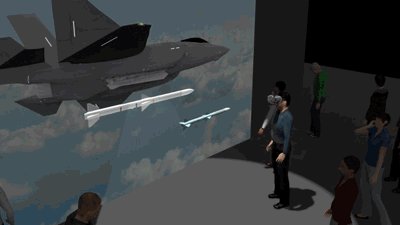
Showcase of virtual products integrated with a physical wall display
Deployment Method:
Microsoft HoloLens, iPad, PC
Deliverables:
Application build, 3D modeling & animation, UI/UX, QA testing

Background:
The Farnborough, Dubai, and Paris air shows are premier events for the aerospace industry. To be able to meet with customers from around the world in the span of a few days, companies put their best foot forward to impress and influence both decision makers and the press alike.
Scenario:
Showcase a set of Raytheon products and related talking points in a quick and technologically advanced way to influence new and existing customers as well as industry media.
Problem:
Through research and interviews we identified a few different pain points that had been both results of a previously built MR product and overall attendee consensus.
Main Data Points:- Our users often had less that 10 minutes to provide meaningful content that they could then leverage during continued closed-door discussions.
- Most attendees were inclined to wear a MR headset but some of the key decision makers were not.
- Attendees perceived Raytheon as a stuffy and old engineering company that had no cutting-edge capabilities.
- Feedback of previous user interactions and training for the Hololens were less than favorable.



Bottom: Capture from Hololens of MR product experience.
Business Goals:
Create an inclusive, impressive, and easy to use interactive experience for our business partner users to conduct presentations quickly, efficiently delivering a high amount of impact to help drive sales as well as help improve perceptions of the company.
Constraints:
Timeline:
Because of company budget approvals happening at the beginning of Q2, timelines were tight and compressed. We had to define, produce, and support an interactive application that was worthy of being used at a large international public event within 3 month's time.
Risk:
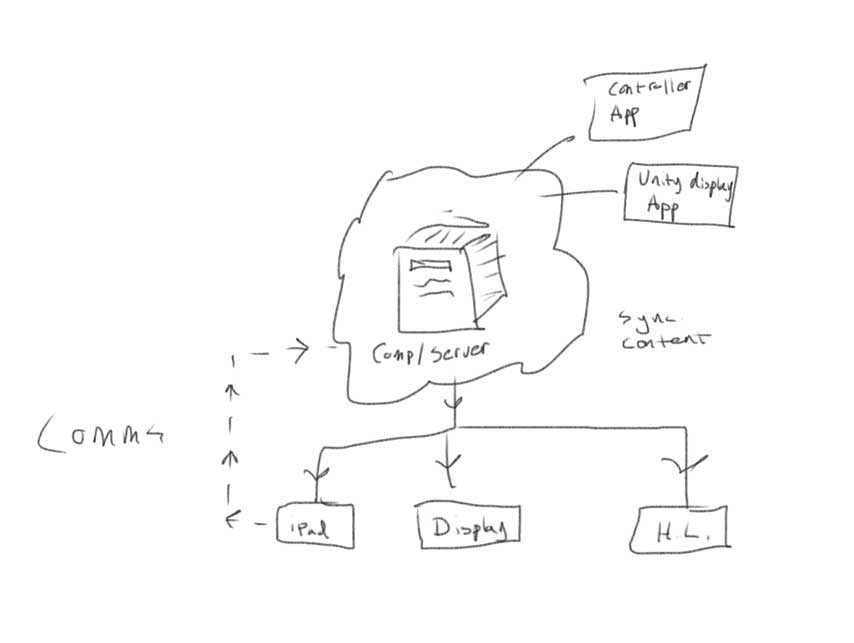
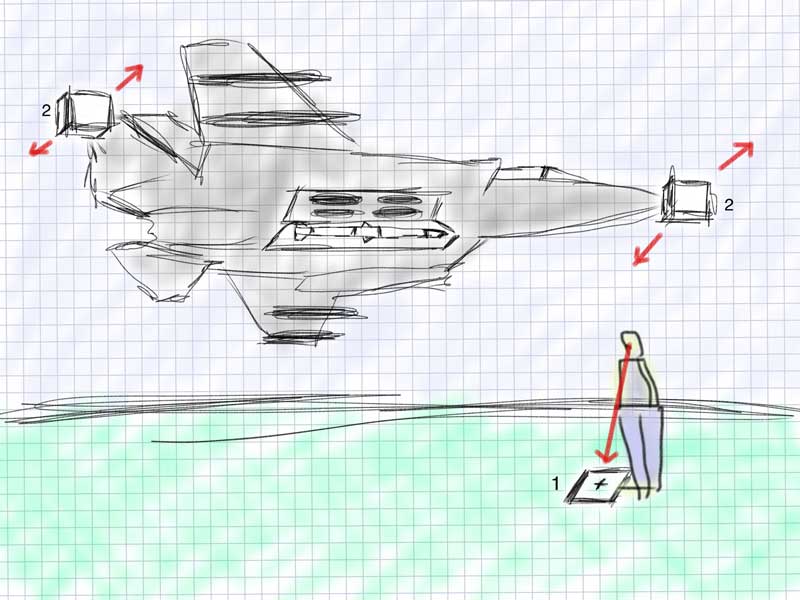
A unique challenge in this project was that the mixed reality experience had to integrate with a physical wall display which would not be finalized until weeks before the event not to mention the venue being outside the country! This ambiguity led to features that impacted the project but ultimately improved usability of the product in being able to quickly and easily modify the scale and position of the spatially mapped content.


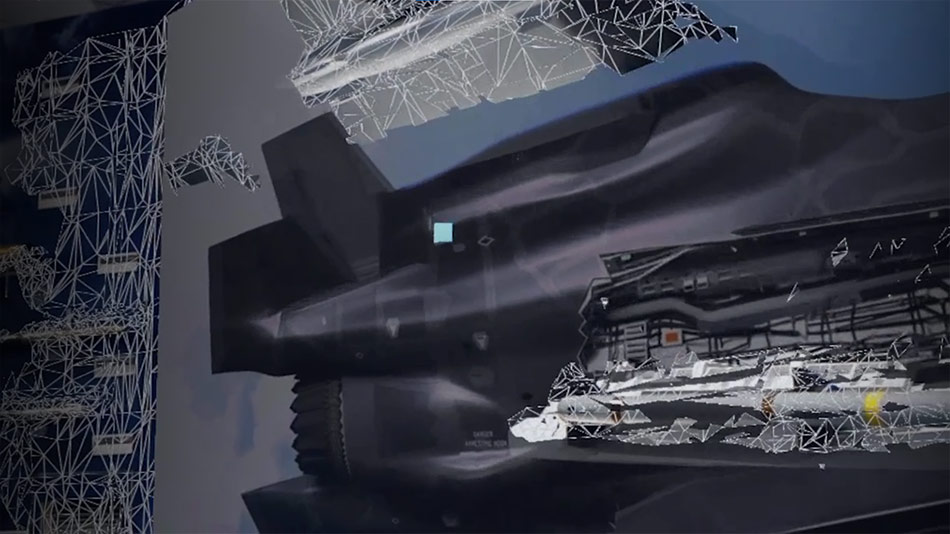
Bottom: Capture from HoloLens SLAM spatial mapping and application positioning.
My Role:
I led the Product Design efforts as well as the Project Management aspect of this project (of course with help from many others from an interdisciplinary team).
Additionally I led collaboration efforts and worked with cross-functional business partners from our Engineering, Business Development and Communications organizations.
Main tasks:
- User Research
- Customers Insights & Ideation
- Building the Project Vision
- Planning and Scope Definition
- User Interface & User Experience
- Motion & Interaction Design
Design Process:
Definition • Research • Analysis • Design • Validation
Product Definition: Kickoff meeting with stakeholders with interviews to understand business goals, value propositions, and conduct an initial brainstorm of concepts and what success would look like.
Research: Conducted in-depth interviews with our business partner users to help develop deeper empathy for them as well as the attendees where were able to understand their pain points from previous engagements. At the same time we conducted competitive research to see what technologies were available and could be used as well as what experiences were being developed by companies.
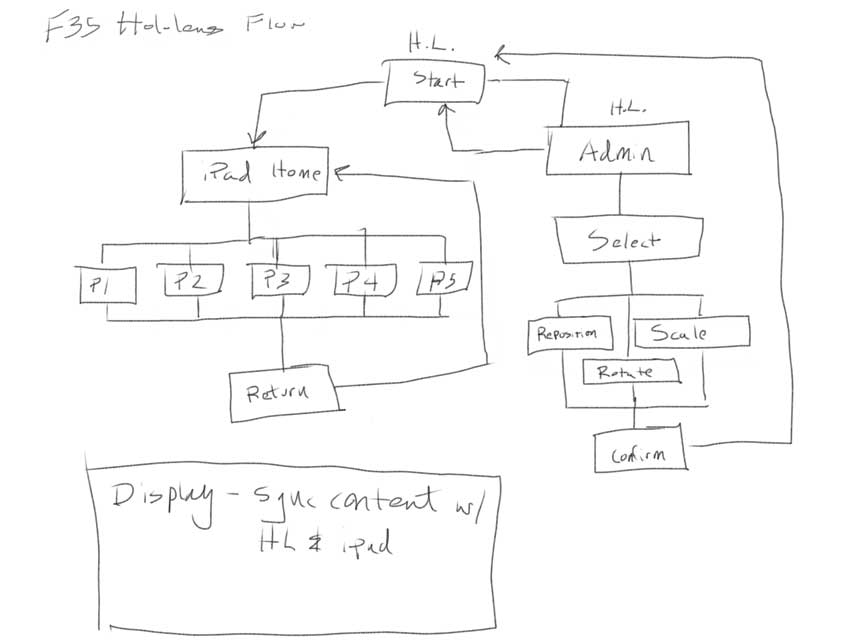
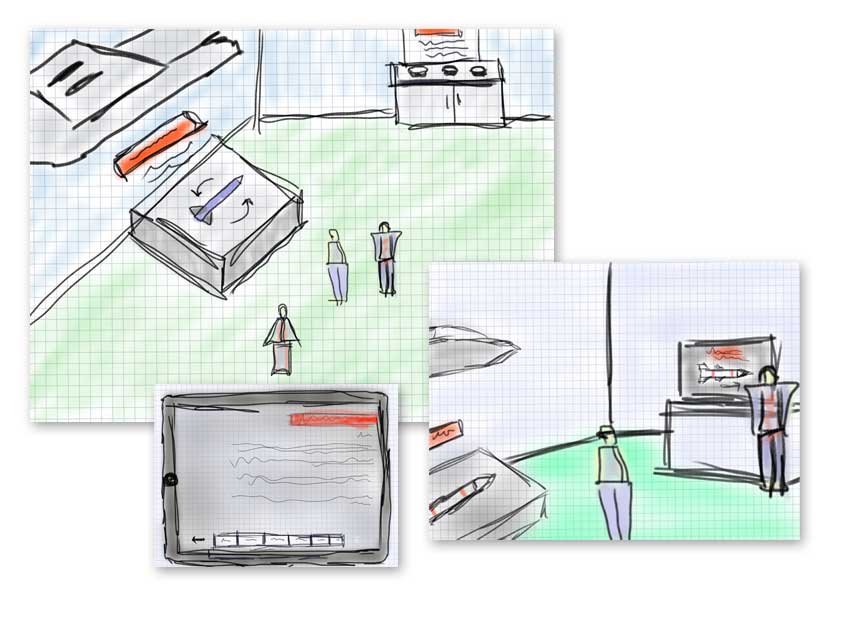
Analysis: Personas were defined which included Presenters (users) and audience members (attendees). Audience members were split into two, one being a technology early adopter and the other, a more traditional attendee who shied away from new technology. We developed a user flow to understand how to best outline product functionality and storyboards were developed to help visualize and plan for the design phase as well as inform key stakeholders throughout the process.
Design: Working closely with Engineering we defined the Information Architecture, incorporated and refined the design system (because of being delivered on a MR device we had to make adjustments), wireframes developed, prototyping, design specs incorporated.
Validation: Conducted usability tests of prototypes with stakeholders and used surveys along with questionnaires to verify design and UX decisions.





Closing Thoughts
Overall, the project was very popular because of the simplicity in its execution to activate content and provide various ways to consume the information. In addition to creating something that visitors hadn't experienced before, the product was designed such that the users were able to take control after a short training session.
Another positive that reinforced our findings was that attendees that weren't comfortable donning a headset could still review the content on the associated flat screen display thus reducing any feeling of awkwardness in not wanting to participate. I feel that we hit the mark in wanting the experience to be inclusive in nature.
Credits / Collaborators
With a special thanks to:
Josh Regnier: 3D Model Optimization / Public Release Submission Process
Stephen Edwards: 3D Concept Visualization
Kyle Willson: Software Engineer
Contact
Location:
Tucson, Arizona
Email:
kerry.p.dinsmore at gmail.com
Call:
+1 520.390.3536